Boost your productivity.
Start using our plugin today.
Convert your Figma designs into Tailwind CSS code effortlessly. Design-to-code in 1 click!
Check out Figma to React Bootstrap PluginNew AI Features
AI-Powered Code gen + Tailwind Blocks inlcuded
Tailwind blocks and AI features will be included in the new plugin's subscription-based model coming soon.

- AI-Enhanced Code Generation
- Optimized HTML and Tailwind CSS classes output with AI, improving the code structure and efficiency.
- Seamless Code Preview
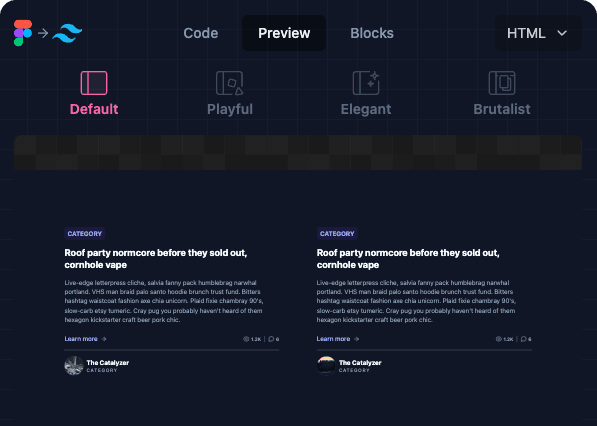
- Copy and paste the generated Tailwind code directly to your development environment in HTML or JSX (more coming soon) or preview it live right here to see if everything renders properly.
- Theme Customizer
- Easily switch between Playful, Elegant, Brutalist, and Default themes to let your creativity flow and get the generated code.

+70 Ready-to-Use Tailwind Blocks
In-app drag & drop blocks
Tailwind blocks will be available as drag-and-drop components, and AI-powered features are included as part of the app's new subscription-based model.

Stay Updated
Subscribe to get updates on new features and plugins